
Design comparison
SolutionDesign
Solution retrospective
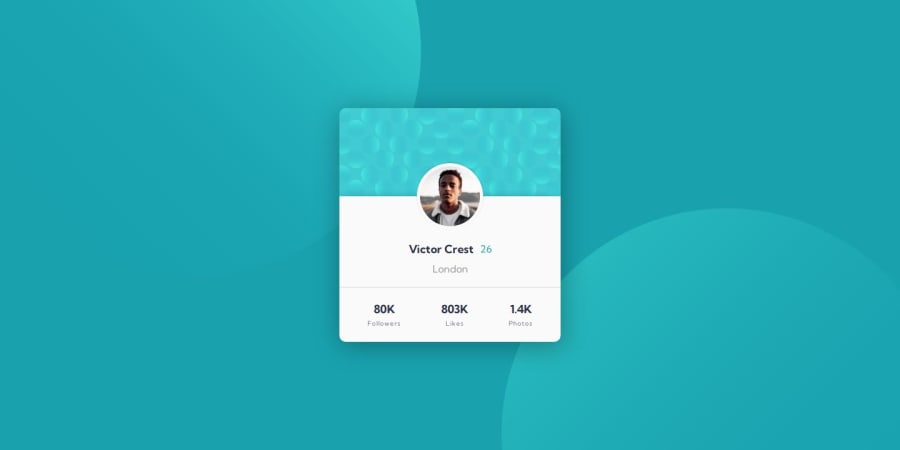
Profile card component👨🏽💻
Technologies used 🚀✨
- HTML🏗
- CSS️🎨
Features 🎯
- Semantic Arrangement✨
- Dynamic Animations🎭
- Prettier Arrangement🌈
You can check me out
Ready to tag along on my coding escapades? Join my adventure, where I challenge projects here.
🌌 Feel free to add your opinion about any possible improvements to the code and accessibility. 🙃
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
