
Design comparison
Solution retrospective
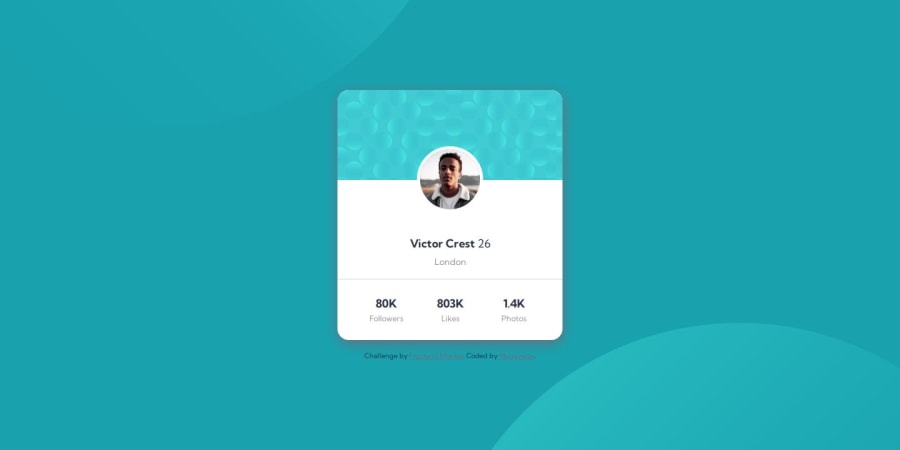
Resembling the solution close to the design
What challenges did you encounter, and how did you overcome them?I had to set the background position mannually.
What specific areas of your project would you like help with?I still need to improve my skills in using svg as background in css
Community feedback
- @danielmrz-devPosted 8 months ago
Hello @Mygaverse!
Your solution looks great!
In case you want to get the exact position of the background circles, here's how you can do it:
📌 Add this to the body:
background-color: var(--Dark-cyan); background-image: url("./images/bg-pattern-top.svg"), url("./images/bg-pattern-bottom.svg"); background-repeat: no-repeat, no-repeat; background-position: right 52vw bottom 35vh, left 48vw top 52vh;I hope it helps!
Other than that, you did an excelent job!
0@MygaversePosted 8 months ago@danielmrz-dev Thanks for your great advice! I was doing it similar to that. With position, I did something like yours, but instead of using vh and vw, I was using percentage which require a lot of adjustment. For that background image with url, I wasn't be able to point to the file directly. I only got it working when using a svg encoder to get css ready url. Is your code working the way you provided me?
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
