
Submitted over 2 years ago
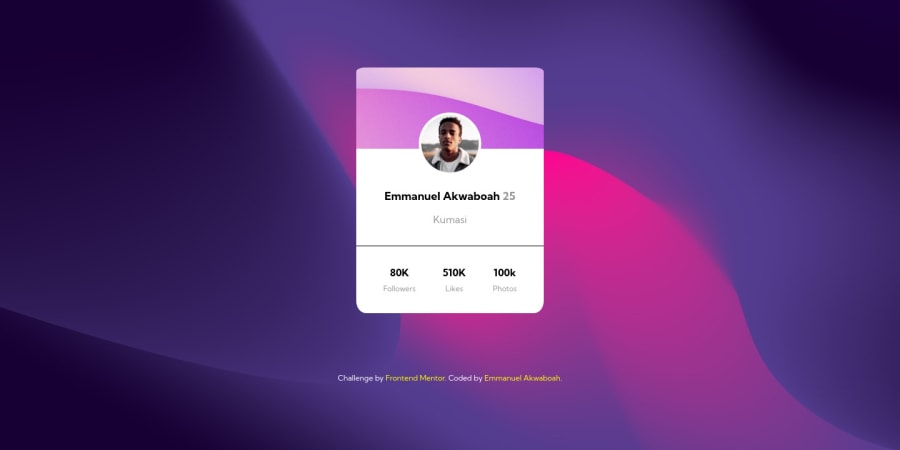
Profile Card Component
#accessibility
@Cyrus-Akwaboah-Emmanuel
Design comparison
SolutionDesign
Solution retrospective
It took me a day to finish this one and the most challenging part was centering the card. Positioning the image was also challenging.
Either way I did it and I am ready for any feedback. Help me improve.
Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
