
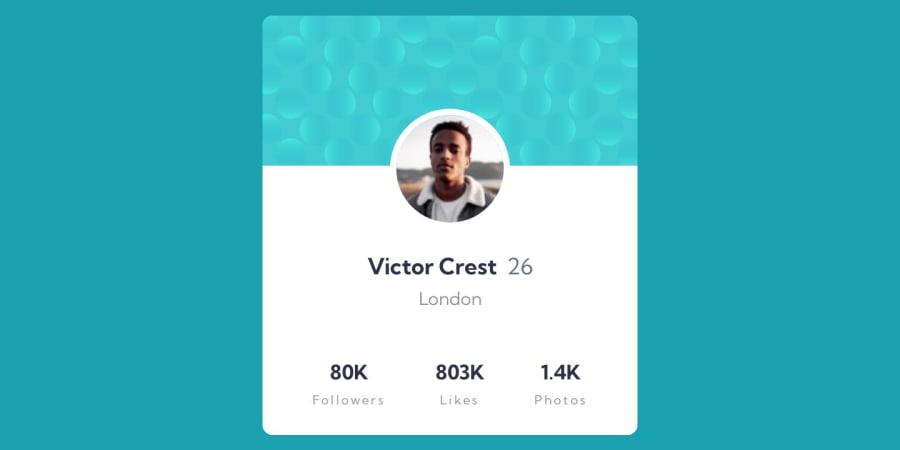
Design comparison
Solution retrospective
What did you find difficult while building the project?
- Everything was a breeze except for the background. I can't seem to find a way to code them properly. I tried using CSS background property but I can't position them correctly. I tried using a div with a child img and position-absolute but I can't fix the height and width of the HTML body when I position the background image correctly.
Community feedback
- @3nkywhPosted over 1 year ago
@wilbros Hi, Good job!!! Actually can you use two background into you html, although, you must use doubles value in the properties.
html, body { background-image: url("background.jpg"), url("background.jpg") background-repeat: no-repeat, no-repeat; background-position: right 50vw bottom 50vh, left 50vw top 50vh; background-color: red; }Marked as helpful1@wilbrosPosted over 1 year ago@3nkywh thank you. I've discovered something new today with background positioning. In background position property, what does the 50vw and 50vh do? I understand the right, bottom but its the first time I encountered this property.
I initially did exactly what you suggested except for the 50vw/50vh.
background: url(./background_top.svg) no-repeat, url(./background_bottom.svg no-repeat; background-position: top left, bottom right;0@3nkywhPosted over 1 year ago@wilbros Basically, it do refer to how much do you want that it be displaced with respect to relative position of background.
background-position: 0 0;This position the background in left-top edge of container. The same applies if you use a second background.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
