
Submitted about 2 years ago
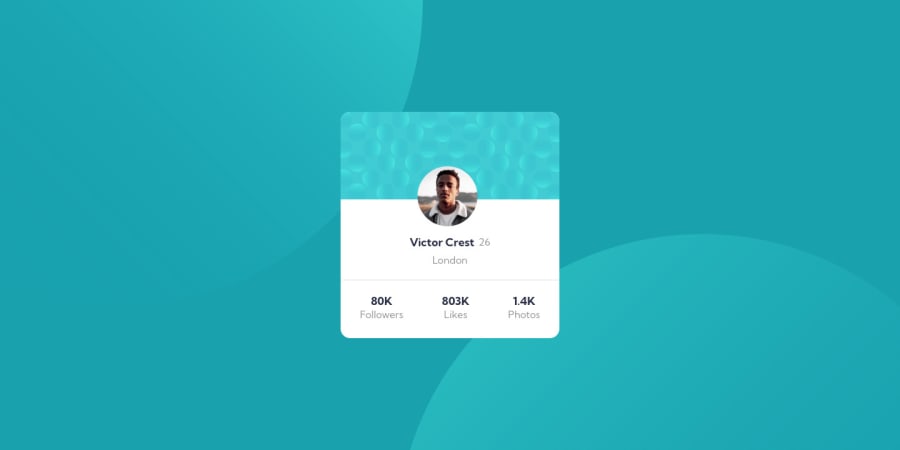
Profile Card Component Main using CSS Flexbox
@kalosFestus
Design comparison
SolutionDesign
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @kalosFestus, Congratulations on completing this challenge!
Great code and great solution! I’ve few suggestions for you that you can consider adding to your code:
Your solution its already good, something you can do to improve the card responsiveness is create a media query for the
stats sectionand make each stat number stay in a different row aftermax-width: 350pxusing a media query, here's the code for that:@media (max-width: 350px) { footer { display: flex; justify-content: space-around; padding: 0 0 8%; flex-direction: column; } }✌️ I hope this helps you and happy coding!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
