
Design comparison
Solution retrospective
Hey everyone! 👋
-
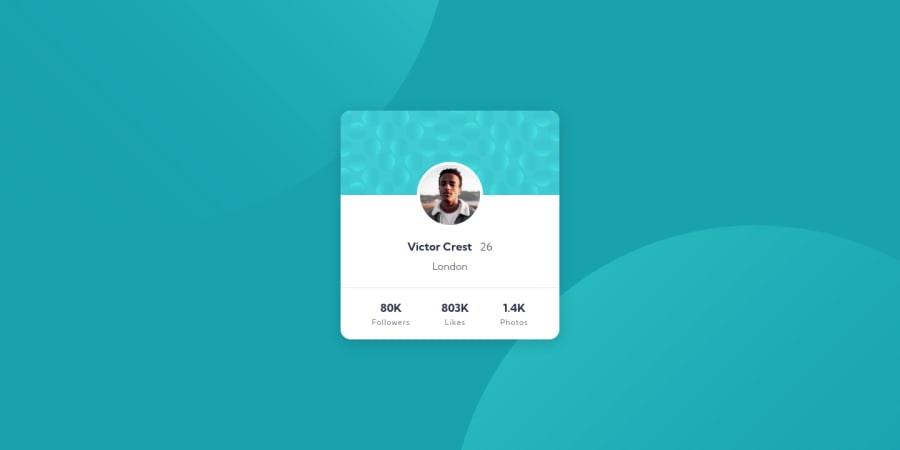
For the circles on the background, I've used
::beforeand::after. The same thing for the pattern on the component. Is there a better way to implement that or this is fine? -
Should the profile name be a heading or
pis okay?
Thank you
Community feedback
- @SinisaVukmirovicPosted almost 2 years ago
Hello!
Before and after pseudo elements for background images are OK, but maybe it would be easier with CSS multiple backgrounds
Did you know you can have multiple image for background-image? Multiple positions and sizes, too.
Check it out, hope it helps!
Marked as helpful0@hesam-fattahiPosted almost 2 years ago@SinisaVukmirovic Thank you so much.🙏 Now It's done with much less code.
1 - @hatemhenchirPosted almost 2 years ago
Hey Hessam, nice work
- for the circle in the background, you can let your image have border white and margin it in the top with some negative pixel like this:
margin-top:-53px;. - the profile name should be header, not p.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding!🍂🦃
Marked as helpful0 - for the circle in the background, you can let your image have border white and margin it in the top with some negative pixel like this:
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
