
Design comparison
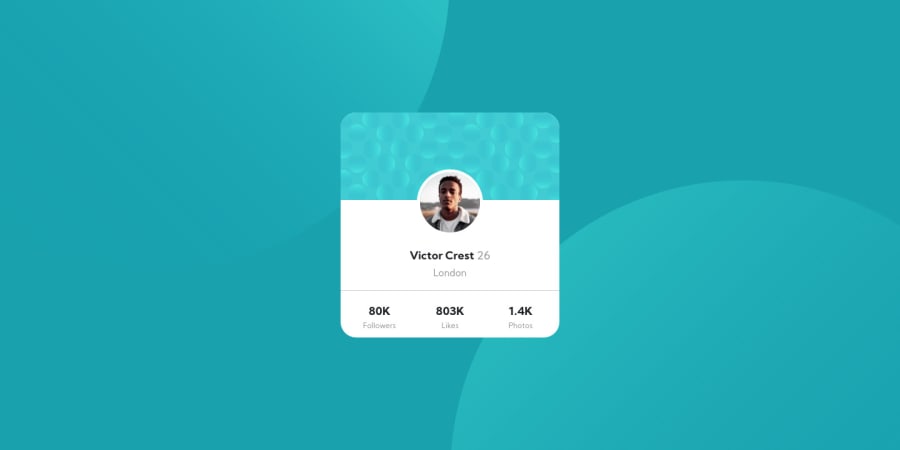
SolutionDesign
Solution retrospective
Hello everyone! I am new to web development and this is my first challenge. It took more time than I initially thought. I struggled to make it responsive. I managed to somehow do it but still it doesn't scale properly for some mobile screen widths. I am looking forward to do better in coming challenges.
Any feedback is greatly appreciated. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
