
Design comparison
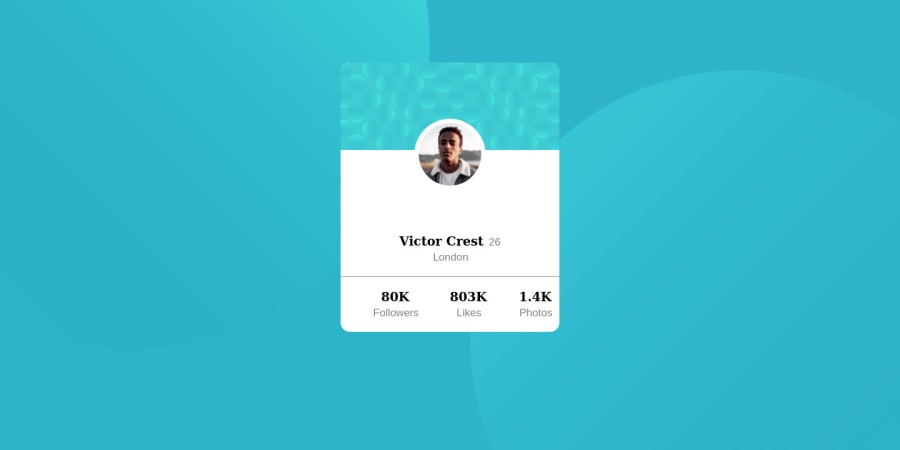
SolutionDesign
Solution retrospective
Hello, Could you give me more advice about " position " , Really I need help.
Community feedback
- @HammadEngrPosted over 2 years ago
@Yoseif-Alfiky-1 Hi Yoseif! overall good solution.
you can use
display:grid;for better alignment and put gaps between grids istead of margins. likedisplay: grid; grid-template-columns: auto auto auto; grid-gap: 60px; margin: 0 0 0; margin-top: 30px; }``` you can make main div border radius, and just set the overflow to hidden, then there is no need to modify radiuses of child items. ```.mainCard{ width: 400px; height: 400px; background-color: white; border-radius: 20px; position: absolute; display: flex; flex-direction: column; align-items: center; text-align:center; overflow: hidden; }``` instead of using z-index, just put the background images at the start of body in a separate div. z-index can be used but it becomes sometimes difficult to interpret.Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
