Submitted about 2 years agoA solution to the Profile card component challenge
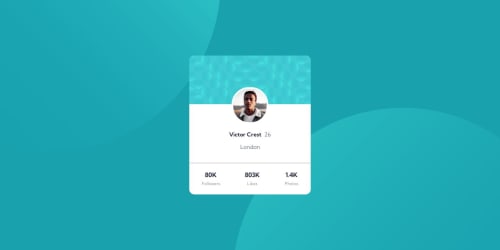
Profile Card Component
@ivara21

Solution retrospective
Can someone help me about media queries since i dont know much about it yet , as u can see i didnt achieve the mobile design , the container shrinks when i try it to other devices. Im a newbie so i hope u understand :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ivara21's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord