Submitted over 2 years agoA solution to the Profile card component challenge
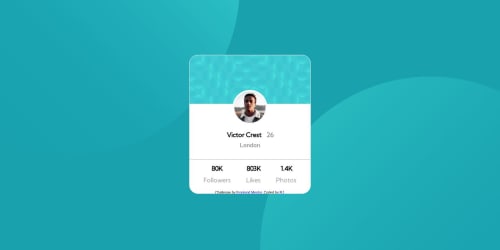
Profile Card Component
accessibility
@novice-is-me

Solution retrospective
Is my solution correct?
Is there any tips you can give to make the website more responsive?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on R.J's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord