
Submitted over 2 years ago
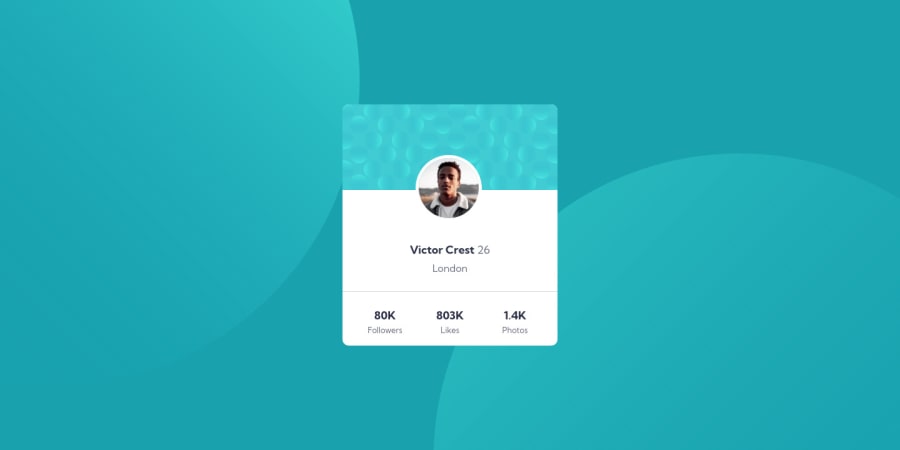
Profile Card Component Built with CSS Flexbox, Grid & Css Positioning.
#accessibility#bem
@johnnysedh3lllo
Design comparison
SolutionDesign
Solution retrospective
hey guys, finally got another one done.
here are some of my observations from taking on this challenge.
#Difficulties-and-Uncertainties
- although my major difficulty was being able to place the profile image at the specified position, i was able to get it done but i still am not exactly sure i took the best approach. please if you have suggestions in regards to a better approach, i would love to know about it.
- secondly, i had a bit of an issue positioning the svg background image properly. i still got it done to some degree but I'm not exactly sure of it in terms of scalability on other viewports. if you do have an idea on the best way to position them, i am open to learn from you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
