
Design comparison
Solution retrospective
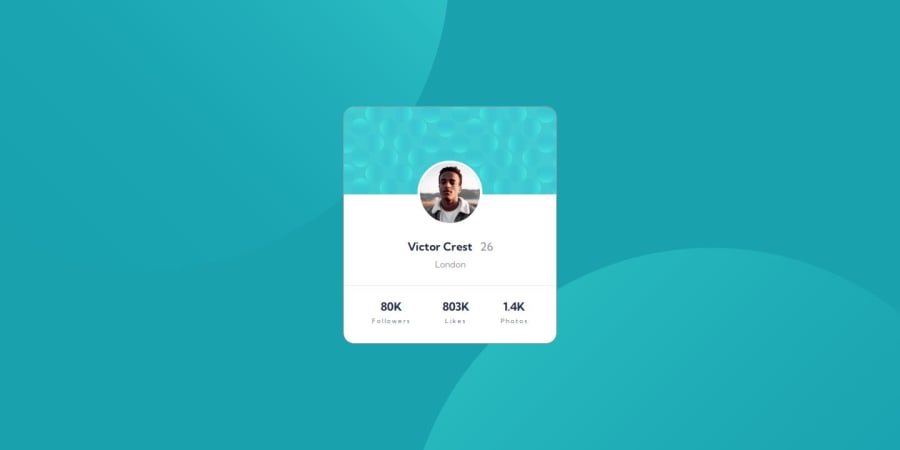
Was happy to understand and use css variables ( not sure if that wasn't overkill for a project that small though ? ) and getting the background svgs to display as shown.
What challenges did you encounter, and how did you overcome them?The background needed a bit of research to understand how to do it but not too tricky or hard get info on. Initially the background was a mess as I was using percentages to position the svgs so the spheres moved when resizing - not a good look. The solution was using the key words right, left, bottom, top along with viewport width declarations in the background-position property.
What specific areas of your project would you like help with?I think using more semantic html and also keen to fully understand and use bem mark-up . It seems a much better way of doing things.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
