
Design comparison
Solution retrospective
Hi everyone,
this is my first challenge, it was quite the learning experience, because it seems so easy at first, but I was struggling a lot. I did a lot of trials and errors, searching for answers on stack overflow, etc. haha
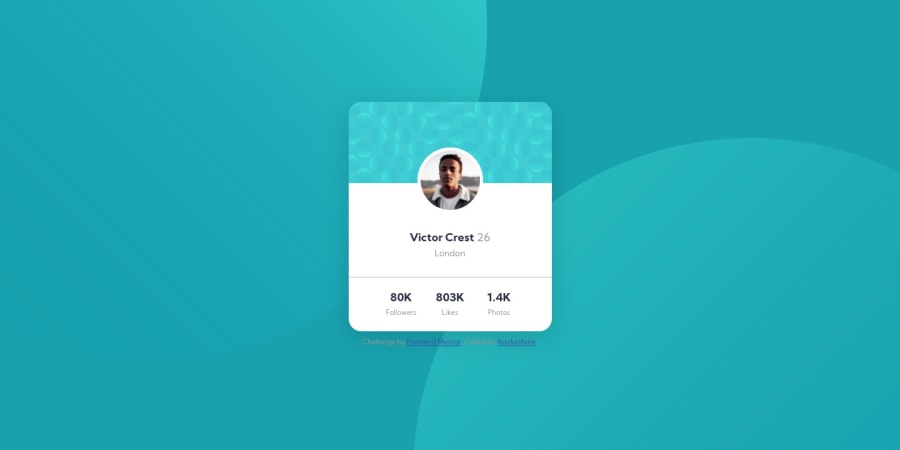
I couldn't get the background work completely. It looks good on desktop version, but when the screen size gets smaller the two images disappear from the screen. I tried them as img elements with fixed position, but I decided to stick with background-image as both of them generated the same result and problem that I explained. Absolute position didn't work at all, the bottom image made the window scroll, and overflow hidden didn't help. Also I didn't find any reason to include media queries as this project is small and the card can also fit in the screen well, because I used CSS Grid and Flexbox. Anyway I included one media query to reduce the font-size to have more margin around the card in the mobile version. I used Sass. Maybe later when I have more experience or find out how to fix the background image problem then I will redo this project! Thank you so much for providing such a great content and challenges for us beginners!
I'm so excited!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
