
Design comparison
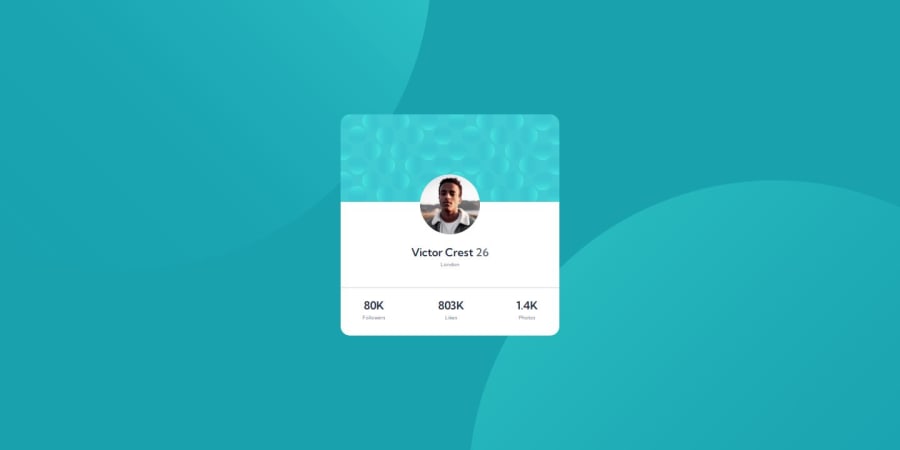
SolutionDesign
Solution retrospective
• What did you find difficult while building the project? • The find some appropriate positions for the background.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
