
Design comparison
SolutionDesign
Solution retrospective
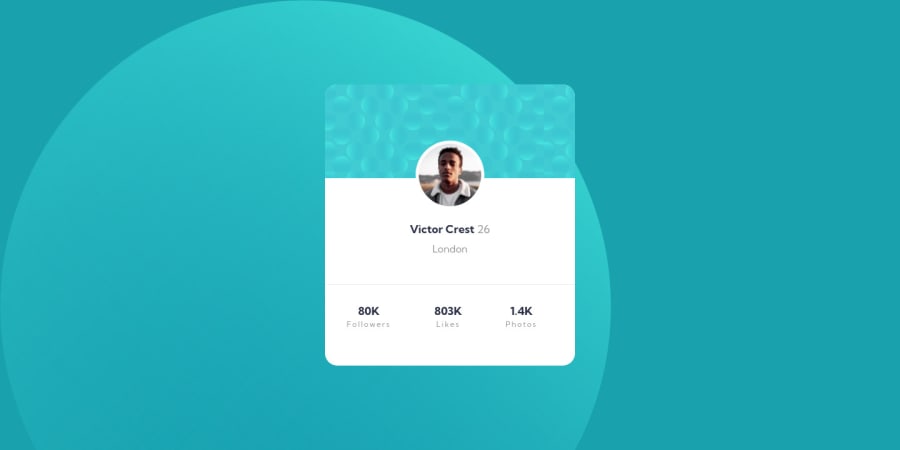
I had difficulty making the background of the body, as it came with two images, and I could not position myself equal to the challenge.
Initially I had difficulty with the color of the border below the name of the city, because I was not getting the color tone right, but I managed.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
