
Design comparison
Solution retrospective
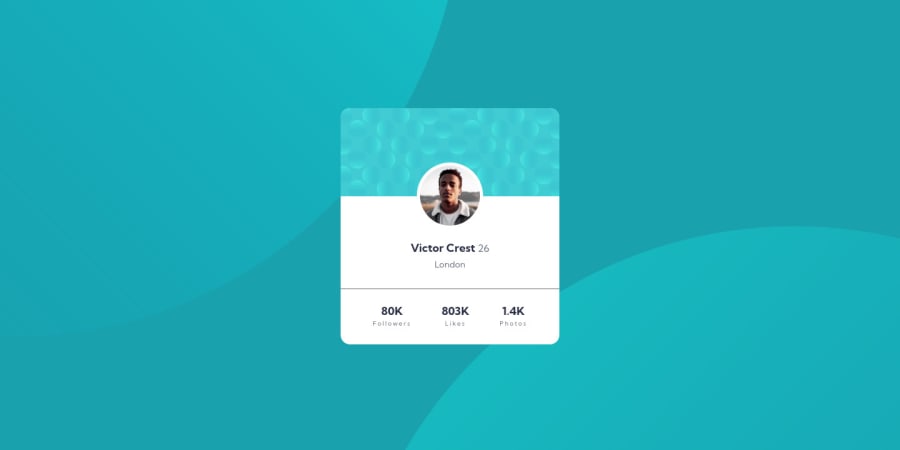
Hello, Frontend Mentor community! This is my solution to the Profile card component.
I have read all the feedback on this project and improved my code. Due to the fact that I published this project very long ago, I am no longer updating it and changing its status to Public Archive on my Github.
You are still free to download or use the code for reference in your projects but I longer update it or accept any feedback.
Thank you
Please log in to post a comment
Log in with GitHubCommunity feedback
- @NomiDomi
Hey @catherineisonline,
I really like how you are commenting your CSS. It's clean and easy to check what section is for what. Keep that up! I also think it's great that you are not stuck on using pixels everywhere! :)
As you've seen I just completed this challenge and my focus was on diving deeper into the CSS variables topic. It helps you not repeat yourself when it comes to variables and keeps things even cleaner. Check An introduction to CSS properties to see exactly what I am talking about. On bigger projects this will definitely be a must!
Also consider maybe grouping your files. Images and things you use in a project usually go under a folder named assets or images and the code (html, css, js) is either in the main folder or in one called src which stands for source.
These are just some best practices that people tend to use! :)
Good work! Keep coding! :)
- @silkcoder
Good work. but not sure why you have empty header and nav sections at the top.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
