
Design comparison
SolutionDesign
Solution retrospective
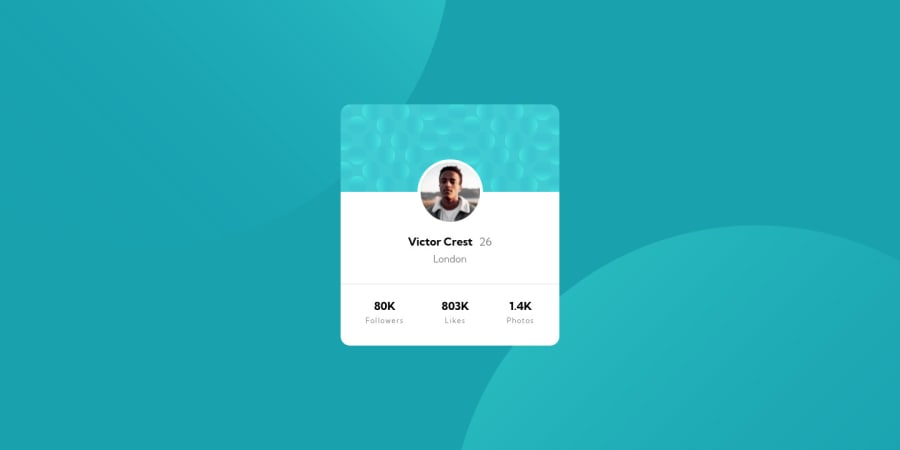
I had the opportunity here to practice using position: absolute and relative. As well, I learned to manipulate the two background images by using 'background-position' value to get the desired result.
With regards to the background bubbles and their positioning - this for some reason was a huge pain in the a**. I came across an issue where their visual placement was correct in my browser, however not on the front end mentor screenshot comparison, as well as on some other specific screens (a 4k TV for example). I ultimately narrowed the issue down to being related to image scaling.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
