
Design comparison
Solution retrospective
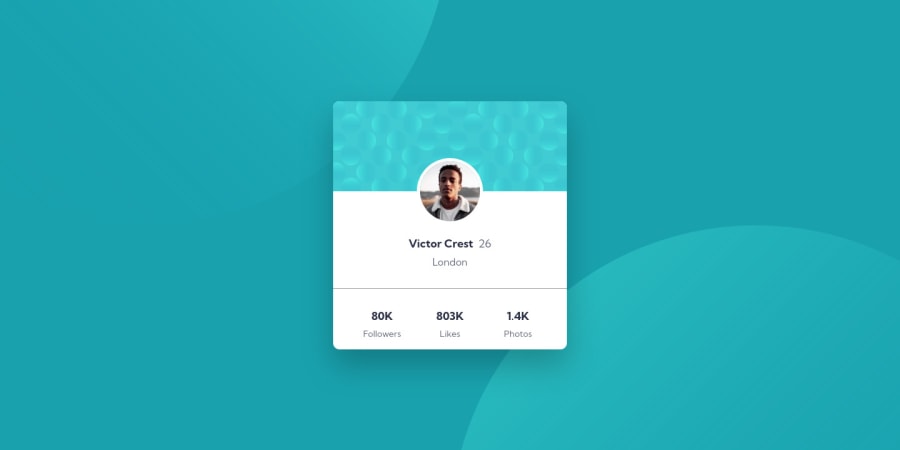
Hi everyone! Here is my solution.
I am not sure about the background-image if it is good practice? Please leave comments on how I can improve my code.
Appreciate your feedback for me. Thank you so much.
Community feedback
- @rachelktyjohnsonPosted about 2 years ago
Hi NT-Squared, thanks for sharing your solution. It's looking great!
I love the solution that you went with by using
::beforeand::afterand giving each an absolute position that is still responsive. When I was doing this challenge myself I almost went that way because I wanted to use absolute positioning.Another way that you can do this is to give
bodytwobackground-imageandbackground-positionproperties, like so:background-image: url("images/bg-pattern-top.svg"), url("images/bg-pattern-bottom.svg"); background-position: left 50vw top 40vh, right 46vw bottom 50vh;It does the job in 2 lines!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
