
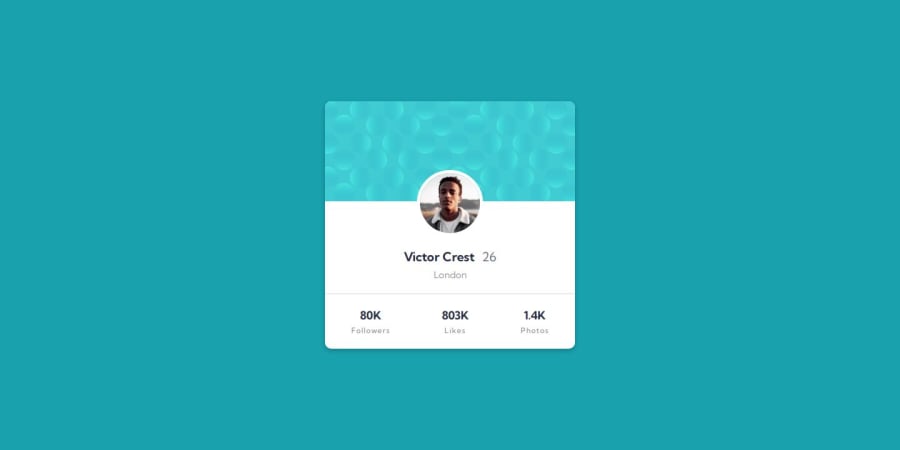
Design comparison
Community feedback
- @Forester04Posted 6 months ago
Great job. Just a small reminder: You forgot to include the background image pattern in the body to match the design. You can use the background-image property for that, and adjust it using background-size to ensure it scales properly. Make sure to position it correctly with background-position as well. This will help achieve the final look of the design. A quick best practice tip: it's always a good idea to include any external font links just before the link to your CSS file in the <head> section. This ensures that the fonts are loaded before your styles are applied, helping the page render correctly and avoiding layout shifts.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
