
Design comparison
Solution retrospective
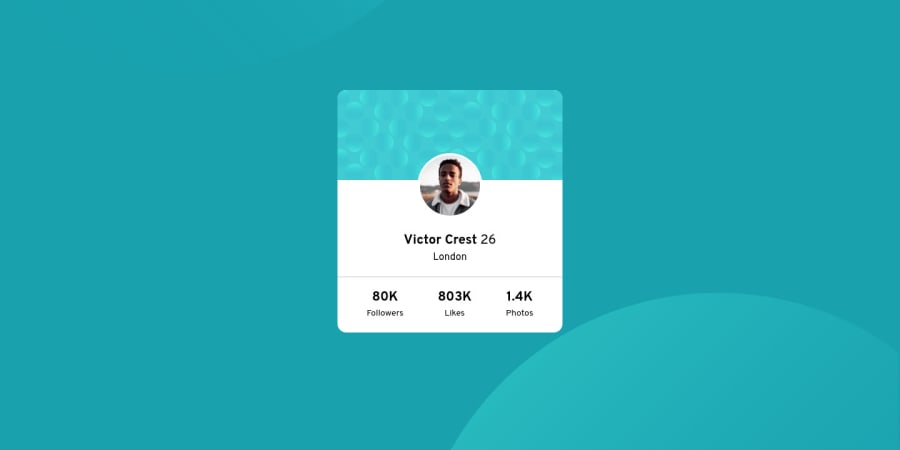
this project comes with two circles we were asked to position diagonally in the background
After positioning it with
position: relative; top:30%; left::5%
the SVG were expanding wider than the page so i had to omit it for the mobile version;
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @devsilva, congratulations for your new solution!
A better way to position these circles is by using
background-imageinside the body instead of a div. Here's how I did in my challenge.To place these two svg circles as background(top/bottom) using
background-image, the best way is by usingbackground-imageto manage it since adding them to thebodyyou make sure it will be under everything, to manage multiple images inside a single css property asbackground-imageyou will use the comma inside each properties declare the single modification for each circle separated. See the code below to see your solution with those backgrounds applied:body { background-color: hsl(185deg, 75%, 39%); background-image: url(./images/bg-pattern-top.svg), url(./images/bg-pattern-bottom.svg); background-repeat: no-repeat, no-repeat; background-position: top -500px left -400px, bottom -700px right -250px; background-color: hsl(185, 75%, 39%); /* background-color: #53FFEE; */ font-size: 18px; font-family: 'Overpass', sans-serif; }✌️ I hope this helps you and happy coding!
Marked as helpful0 - @devsilvarPosted about 2 years ago
thanks, it really helps i will make the necessary corrections
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
