
Design comparison
SolutionDesign
Solution retrospective
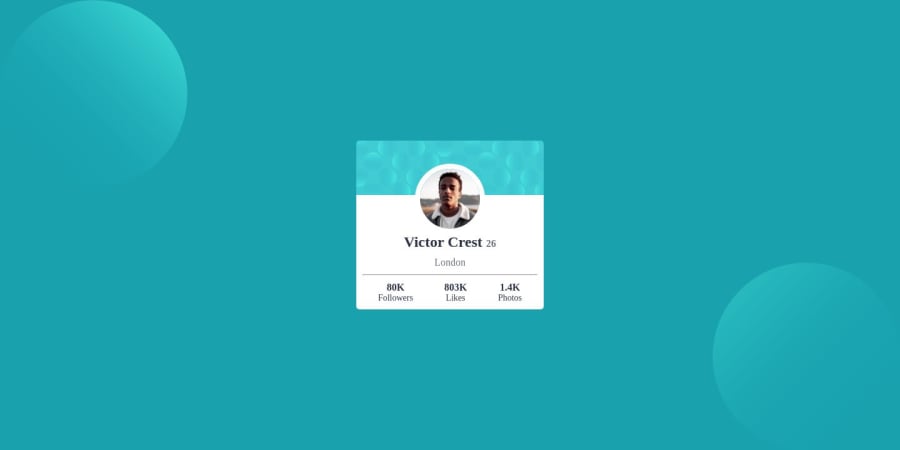
Please I need help on this project, I am having a challenge trying to position the background balls at the top and bottom...
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
