
Design comparison
Solution retrospective
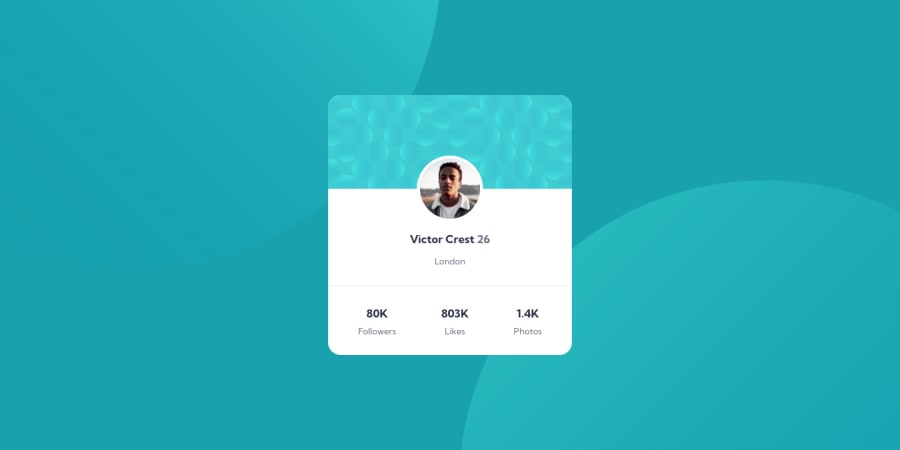
I had a little problem with the background images, they were moving along with the divs so i made the body relative and the main absolute and it worked, please let me know if there is a better way, also for the background in the card I had to set a height to an empty div, again would like to know if there is a better way, those were the issues that i had here but any suggestion is welcome, also a bad practice spotted would be great to correct it now. Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @chintriago
Hey I just posted the same challenge and was trying to figure out how to make the background images stay in place. This really helped me out! Also I didn't know about the four-value syntax for background-position or even using VW on them. My question is how did you come to the realization changing position for the main and body would fix the background image problem? Also, to get rid of your accessibility issue you just need to add an h1 tag, other than that it looks good and responsive!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
