
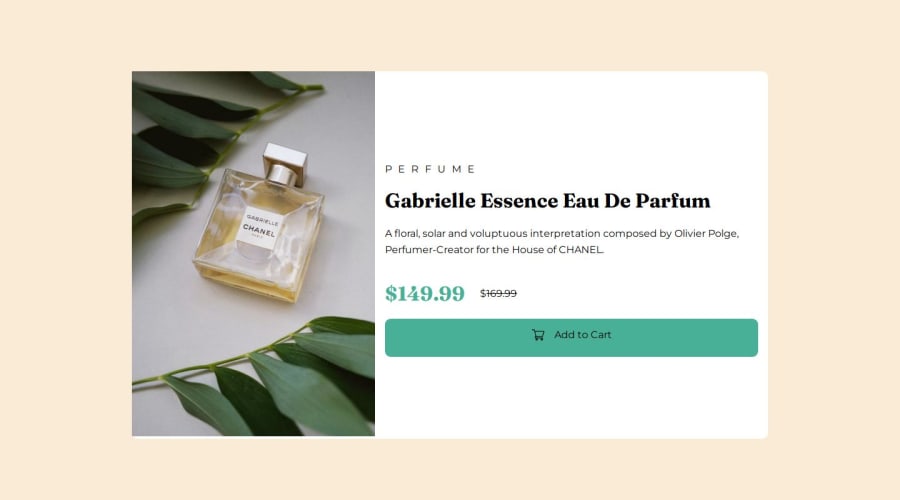
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
NA
What challenges did you encounter, and how did you overcome them?trying to make it more responsive
What specific areas of your project would you like help with?I want to use percentage(%) for max-width and max-height, but image is not fitting properly. it is overflowing at some screen resolutions when i do that. please help me with this.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @kodan96
hi there! 👋
This should resolve the issue:
.perfume { overflow: hidden; } .perfume img { width: 100%; height: 100%; object-fit: cover; max-width: 100%; max-height: 100%; display: block; }Hope this was helpful 🙏
Good luck and happy coding! 💪
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
