
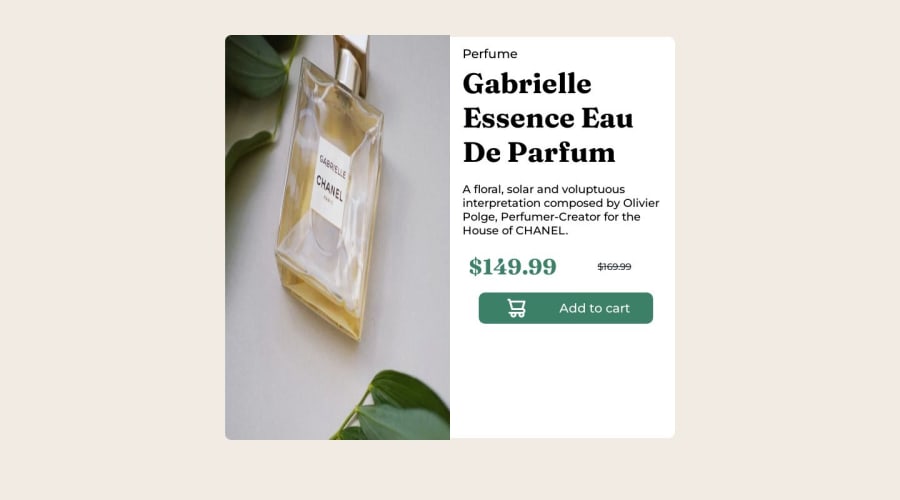
product-preview-card-component-main with HTML and CSS
Design comparison
Solution retrospective
Use the concept of mobile first, and i don´t know why isn`t working because when a finish the desktop version the mobile wasn´t working
Community feedback
- @itushPosted over 1 year ago
Congratulations on completing the challenge! 🎉
Nice attempt:)
-
Feel free to go through my product preview project code and notice how I handle responsiveness with mobile and desktop product images.
-
To make it mobile responsive it is important to first understand how different breakpoints work with the media queries, which breakpoints to target, how to apply different styling to the same element at different breakpoints etc.
-
Looking at the designs, you need to decide for how many breakpoints you wish to modify the same layout and add media queries accordingly.
-
Designs only change at defined media query breakpoints. We have two options... either we can target a breakpoint apply some changes for that breakpoint and up screens or the same breakpoint and down screens.
-
For example, If you want to make the body blue @600px then you also need to decide whether the body remains blue on 600px and up screens or 600px and down screens. If you decide to maintain a blue background for 600px and up screens you'd use
@media only screen and (min-width: 600px) {...}and@media only screen and (max-width: 600px) {...}for the opposite scenario. And lets say @500px you want a red background and @700px you need a yellow background, then you need to follow the same drill. -
Please note: There are tons of screens and devices with different heights and widths, so it is hard to create an exact breakpoint for each device. To keep things simple we target the typical five groups of breakpoints. However, You can add as many breakpoints as you like to make it more responsive.
-
In my CSS article that I previously shared with you I have discussed media queries, mobile-first workflow etc. was that any good for you? was it easy enough to understand the concepts? please let me know whenever you can :)
Please feel free to ask more questions👍
Happy hacking🚀💻
Marked as helpful1@viniciuscalefoPosted over 1 year ago@itush Thank you very much for the tips and advice, I was having difficulty with break point, but now reading more article and researching more I had a better understanding on the subject. And your article was of great help and the press was very good, again thank you very much for your help
1@itushPosted over 1 year ago@viniciuscalefo
You are most welcome!
And trust me, I had similar difficulties in my initial projects. It will improve with more research and practice.
Glad to know my articles were helpful for you.
Feel free to ask more questions, always happy to help☺️
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
