
Design comparison
SolutionDesign
Community feedback
- @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- It is best practice to use, classes for your naming convention as classes are reusable, making them ideal for CSS styling. IDs on the other hand, are not reusable and are mainly used for JavaScript.
- Move the background color to the
bodyelement to have it take up the entire screen.
- To not only improve your HTML code but to also identify the main content of you page, you will want to wrap your entire component inside the
mainelement.
More Info:📚
- Delete all the
brelements you added as they are unnecessary and inconvenience to assistive technology.
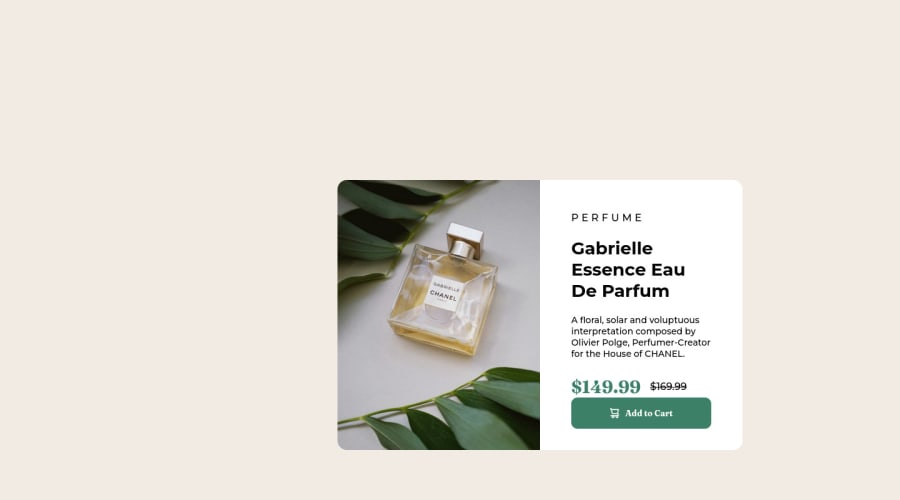
- Since the images in this component add value and serve a purpose (displaying the product), it is best to use the
Pictureelement and not thebackground-imageproperty, as it will to use different images during different breakpoints.
Here is an example of how it works: EXAMPLE
Syntax:
<picture> <source media="(min-width: )" srcset=""> <img src="" alt=""> </picture>More Info:📚
https://www.w3schools.com/html/html_images_picture.asp
- Currently, the old price (169.99) 🏷 is not being properly announced to screen readers. To fix this, you are going to wrap the the price in a
delelement and inside it you will add aspanelement with ansr-only classthat will state something like “The previous price was…” and use CSS to make it only visible to screen readers.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding!🎄🎁
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
