
product-preview-card-component [Bootstrap-SASS-Parcel]
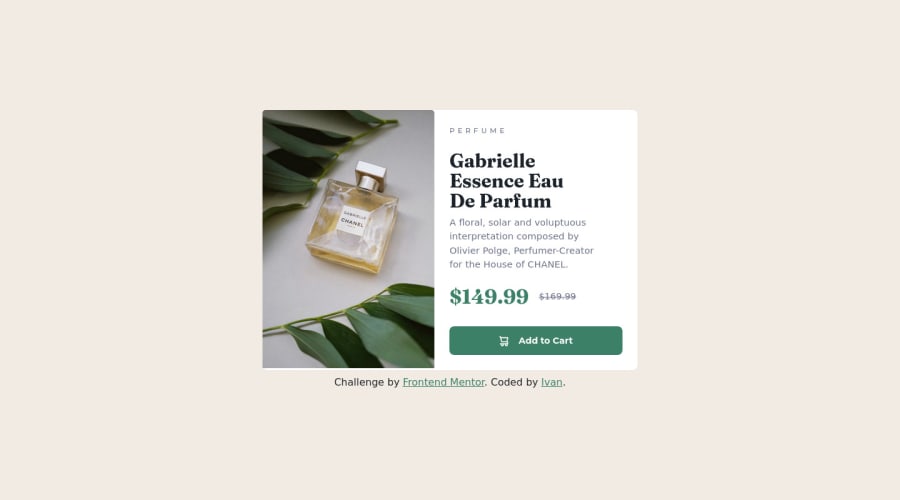
Design comparison
Solution retrospective
Greetings, It's been a while since I uploaded a solution, I wanted to practice some Bootstrap, and I realized that It's an amazing tool but not for making components since if you want to complete the challenges as "pixel perfect" you have to modify Bootstrap variables and It can take you more time than you expected. Any feedback is welcome as always!
Community feedback
- @VCaramesPosted about 2 years ago
Hey, some suggestions to improve you code:
-
Stay away from using libraries until you fully grasp the fundamentals. This is the purpose of this challenges.
-
For your images, you only need one source not two. The Image Element serves as the second image.
-
The old price is not being announced properly to screen readers. You want to wrap it in a Del Element and include a sr-only text explaining that this is the old price.
Happy Coding!
Marked as helpful1@Lino-OTMPosted about 2 years ago@vcarames Thank you very much for your time! I've done almost every HTML/CSS challenge but trying to understand how to use a framework in these challenges may be a little bit confusing at the beginning. Good luck!
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
