
Design comparison
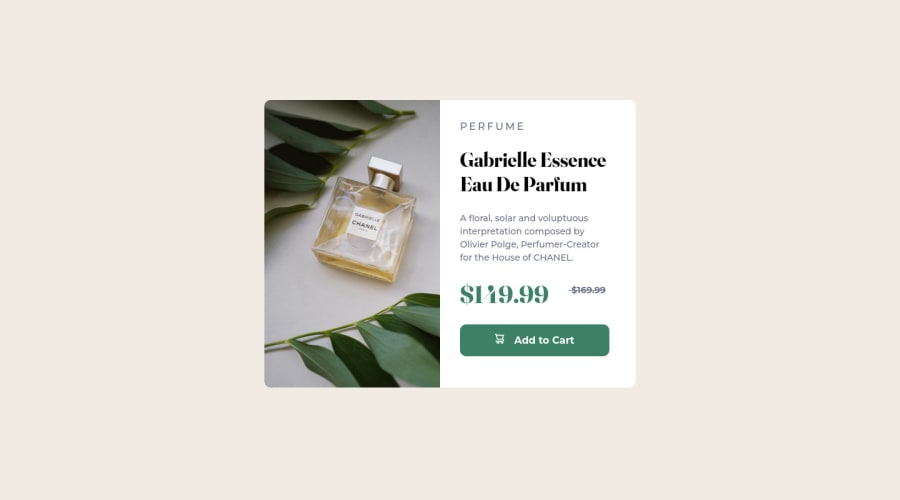
SolutionDesign
Community feedback
- @afaiz-spacePosted over 2 years ago
Hey @githukelvin, - replace
box-sizing:0;withbox-sizing: boder-box;- remove
height: 460px;from card class. - remove
postion: relative;,left: 2rem;,top: -1rem;from small element also add vertical-align:6px;andpadding-left:20px;` in small element.
1 - remove
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
