
Design comparison
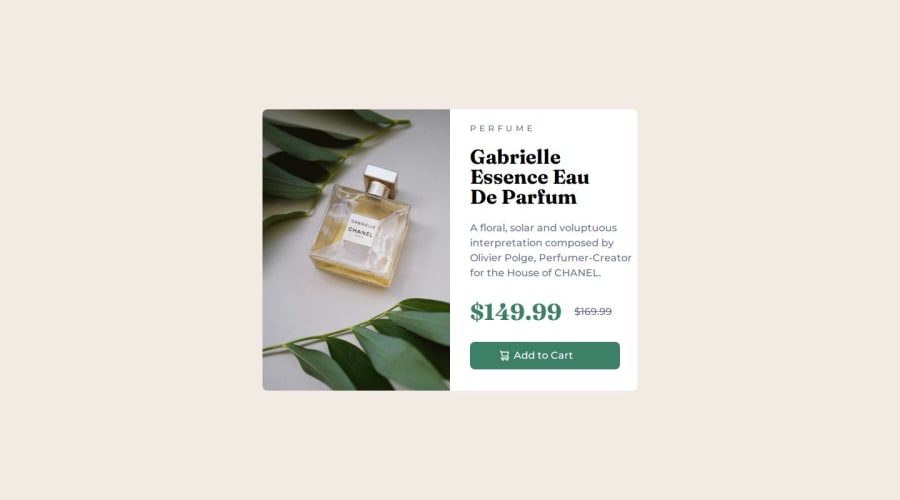
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
The image in the mobile design was little hard for me but i did it
What specific areas of your project would you like help with?Hope you give me a better solution about the image in mobile design, thanks.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
