
Submitted almost 2 years ago
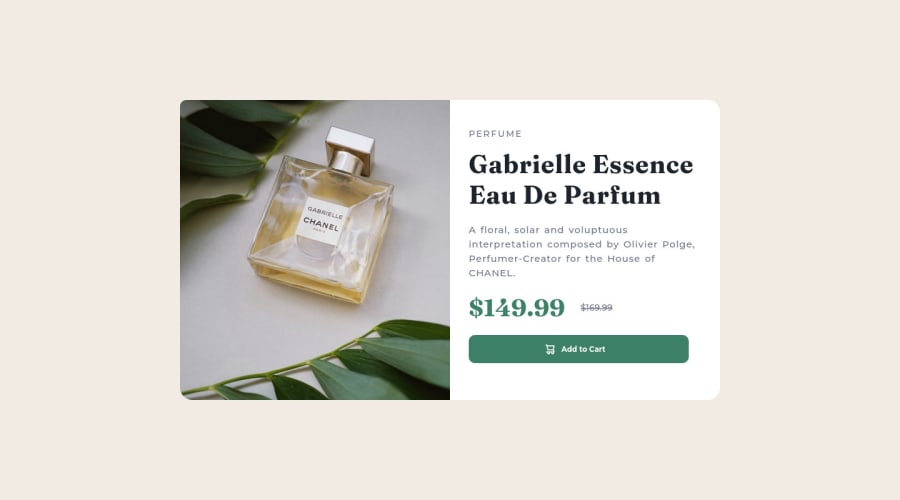
Product Preview Component using Flexbox
@jeremyoduromanu
Design comparison
SolutionDesign
Solution retrospective
One thing i found difficult while building the project was, making sure i get the desired design when my site is opened on every device. I was able to solve it completely but i tried.
- the media queries area.
I want an advice on building responsive website.
One question
- Do i have to worry about how the website will look like when displayed on a tv screen.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
