Submitted over 1 year agoA solution to the Product preview card component challenge
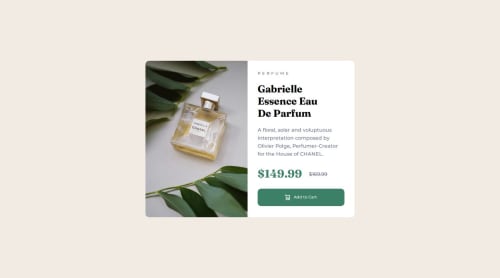
Product Preview Component pages
@ajibona

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm so happy with the quality time I spent on structuring each code and making sure it's readable. I feel much better doing these, and I can't wait to do more of it.
What challenges did you encounter, and how did you overcome them?Trying to make sure both sides of the item are centered and have a 50% width position. Solving the problem encountered when trying to create margins on other items affecting the others with display grid using flexbox. Solve the errors.
What specific areas of your project would you like help with?Any feedback is welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ajibona's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord