
Submitted 6 months ago
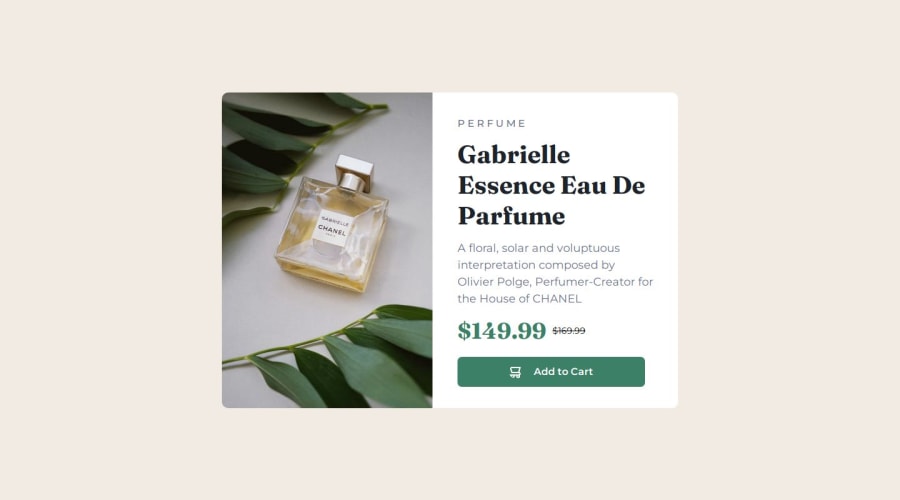
Product preview card with responsive page
@nisukmaa
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
I added overflow hidden for but when i'm to mobile view, the button itsn't appear. so frustrating
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ni Nyoman Swastika Sukma Suryani's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
