
Submitted over 2 years ago
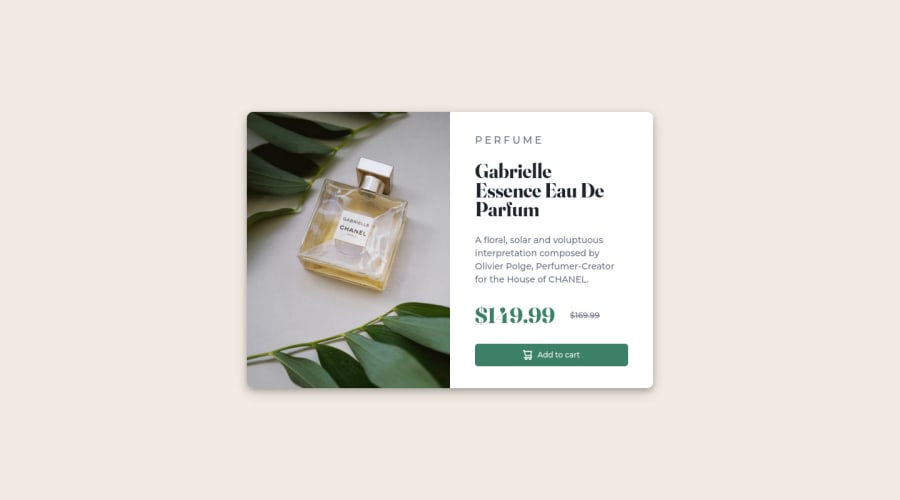
Product preview card using HTML, flexbox, and custom CSS
@PandaMajor
Design comparison
SolutionDesign
Solution retrospective
I used media queries to create the mobile view, are there other ways of doing this that are more elegant? I liked using bootstrap because it seemed to automatically resize elements based on the viewport size but I wanted to try to approach this challenge without using bootstrap.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
