
Submitted over 1 year ago
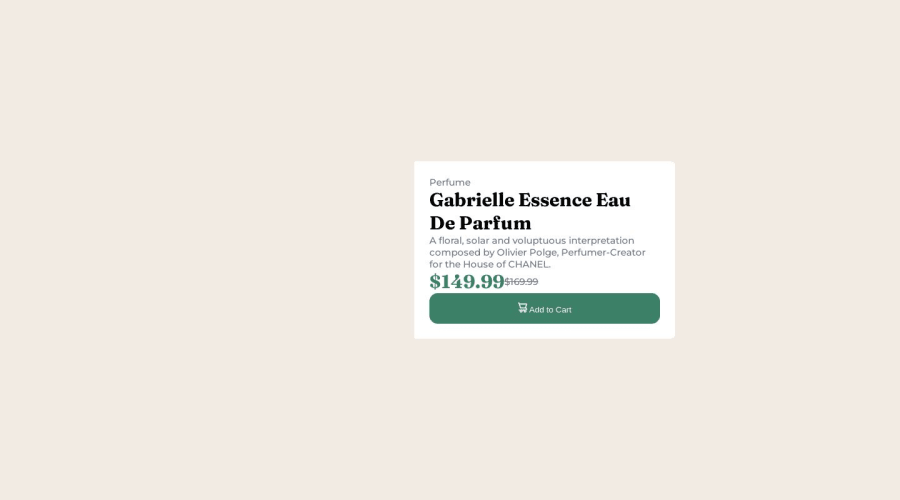
Product preview card using HTML and CSS
#accessibility#web-components
@Preciousglows
Design comparison
SolutionDesign
Solution retrospective
Helppp guys! My background image totally disappeared. Any form of tips would be highly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
