
Design comparison
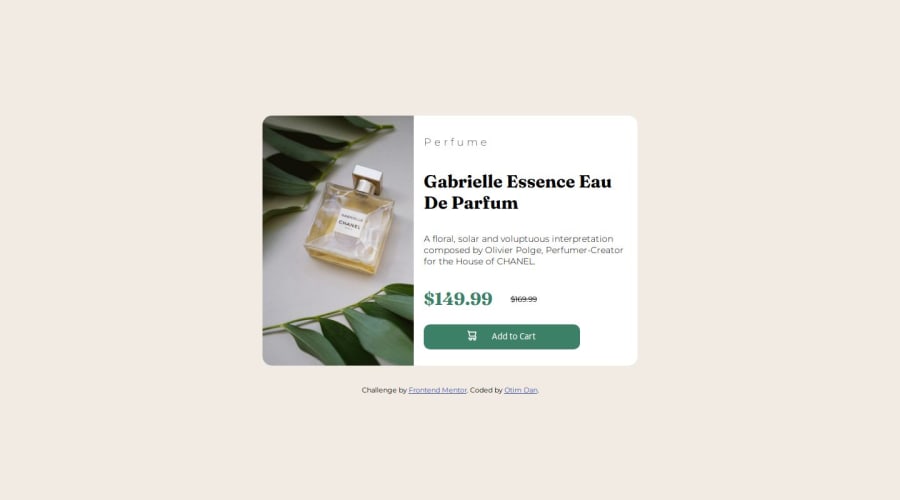
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Proud to implement what I've learnt in CSS so far. Hope to build faster next time.
What challenges did you encounter, and how did you overcome them?I wasnt able to make the page responsive.
What specific areas of your project would you like help with?How do I make this page responsive
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
