Submitted about 1 year agoA solution to the Product preview card component challenge
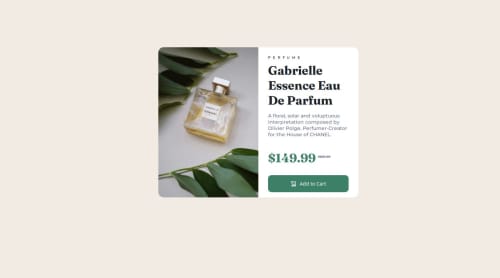
Product Preview card using css and HTML
accessibility, bootstrap
@radhaBharadwaj

Solution retrospective
What are you most proud of, and what would you do differently next time?
I used em,rem for the first time in my projects...
What specific areas of your project would you like help with?feedbacks are welcome...
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on radhaBharadwaj's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord