
Design comparison
SolutionDesign
Solution retrospective
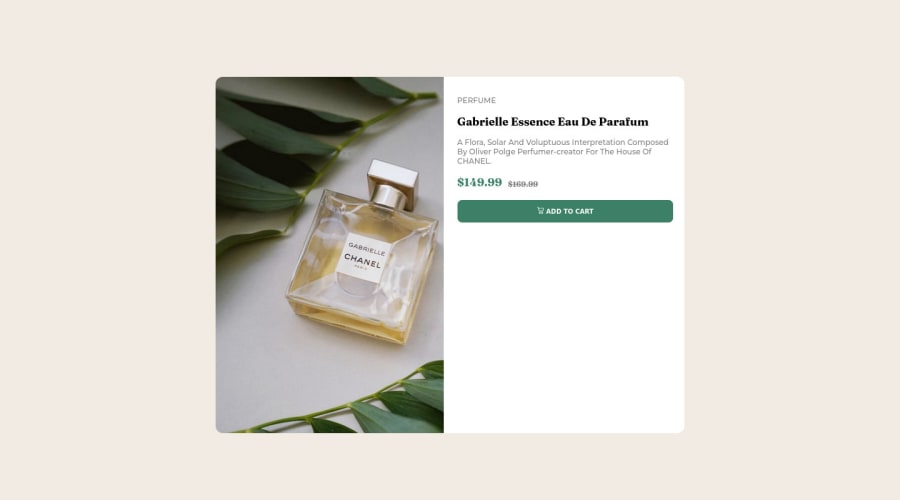
Had a lot of fun making my first project just a few weeks into learning HTML and CSS. had a minor problem with the images but I think it's quite good for a first project. open to any feedback, thanks.
update, just applied almost everything you guys suggested me about. had a blast making this one! just had a little bit of problem with the button but the rest turned out perfect!!
it has just been few minutes since I posted this, and the design comparison isn't the same as the live site I attached. is this a normal thing or is there something wrong!??
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
