
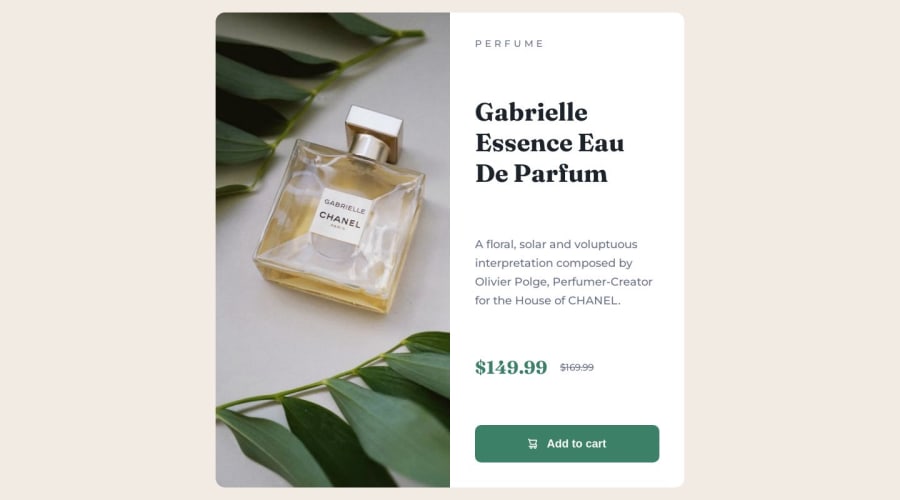
Product preview card component with HTML5 and CSS3
Design comparison
Solution retrospective
Hi there 👋, I’m Flavio and this is my solution for this challenge. 🚀
🛠️ Built With:
HTML5 CSS3
Any suggestions on how I can improve and reduce unnecessary code are welcome!
Thank you. 😊✌️
Community feedback
- @Durga-JaiswalPosted about 1 year ago
Hello there, Good to see your project.
You can set
min-heightof the card so that it matches with the given design. Other than this your project doesn't have much to change.Hope you find it helpful.
0 - @roraima1986Posted about 1 year ago
Congratulations on completing the challenge. I recently also did this same challenge and had difficulties changing the image when the dimensions of the screens were different. The approach you gave directly with CSS seems excellent to me and gave me ideas for future designs.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
