Submitted about 1 year agoA solution to the Product preview card component challenge
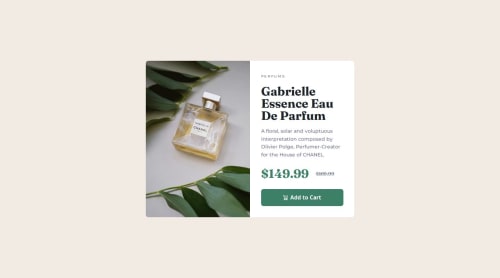
Product preview card component using semantic HTML, CSS Nesting...
@rocambille

Solution retrospective
What are you most proud of, and what would you do differently next time?
I tried some features I never used before, maybe in a wrong way so feel free to share any advice :)
What challenges did you encounter, and how did you overcome them?First time I give a try to responsive images with srcset and relative colors in CSS for hover effect. I spend some nice time reading the doc
What specific areas of your project would you like help with?Every feedback is welcome, in particular regarding accessibility. Also I would like to discuss alternative approaches for semantic
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Romain Guillemot's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord