
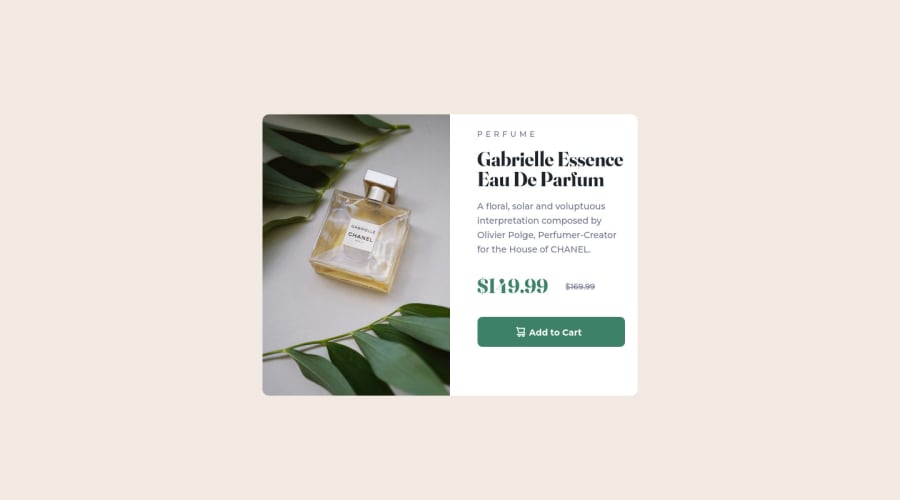
Product Preview Card Component using HTML, CSS - Flex and Media Query
Design comparison
Solution retrospective
Is there a way to change the picture base on device width without using media queries?
Community feedback
- @qudus2019Posted over 2 years ago
Congratulations on your solution Michael, Another way to change pictures without using media queries is by using the <picture> element.
Marked as helpful0@White-WalnutPosted over 2 years ago@qudus2019 Thank you for the comment. :) I'll check it out.
0 - @correlucasPosted over 2 years ago
👾Hello MICHAEL LE BLANC, congratulations for your new solution!
Answering your question:
You can manage the product image inserting the tag
<picture>to wrap both desktop and mobile images together in the same tag, and render each image depending of the device (phone / computer) by the settings for the width you'll insert in the htmlIf you're not familiar with the
picture tagyou can look at the documentation to see how to set it:https://www.w3schools.com/tags/tag_picture.asp👋 I hope this helps you and happy coding!
Marked as helpful0@White-WalnutPosted over 2 years ago@correlucas Thank you so much for taking the time to answer. I will check it out. I found this as a solution while trying to figure out how to do it but for some reason I thought the picture tag to be more complicated.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
