
Submitted 8 months ago
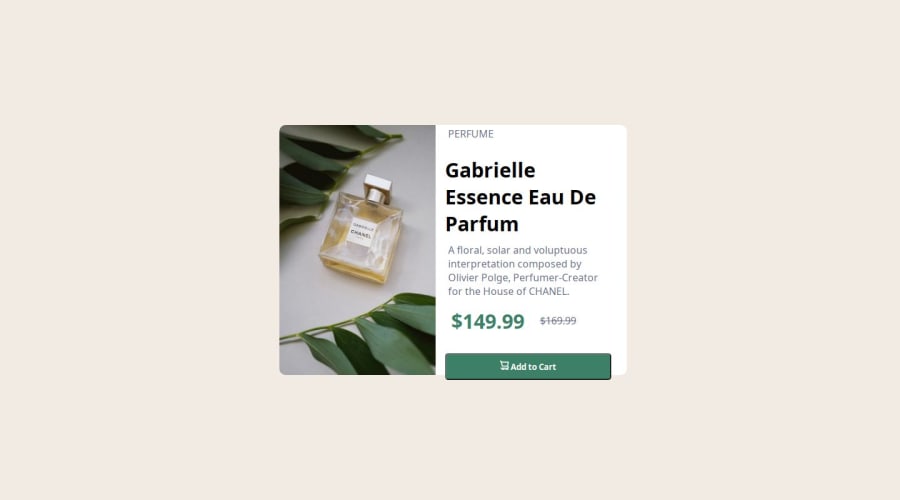
Product preview card component using html and css
@DhinaGaran96
Design comparison
SolutionDesign
Community feedback
- @cokecancookPosted 7 months ago
The approach is good! Here are some issues to check:
- Structure: · main should have a fixed width · main should be centered in mobile · body should have a background-color · review paddings and spacing overall
- Image: · image in mobile should change src
- Fonts: · Should load and apply custom fonts (one of them is https://fonts.google.com/specimen/Montserrat)
Keep it up!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
