
Submitted over 1 year ago
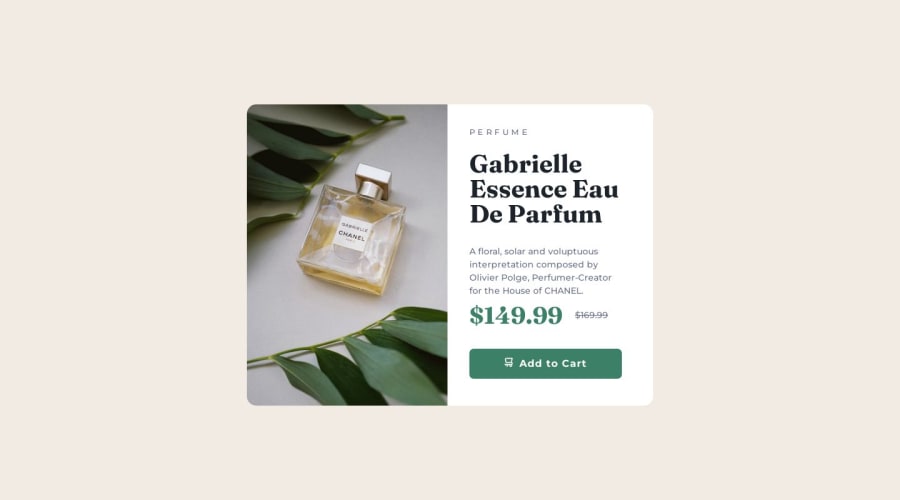
Product Preview Card Component using Flexbox
#accessibility
@MonarchRyuzaki
Design comparison
SolutionDesign
Solution retrospective
Umm. Dont really have any question for the stuff I made today. But here are some general ones.
- I usually make designs for desktop first. Is this the right way? If not why?
- I am getting used to Flexbox(touchwood pretty confident). Should I learn Grid ? Why ?
Any Feedback is appreciated.
Thank You.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
