Submitted over 1 year agoA solution to the Product preview card component challenge
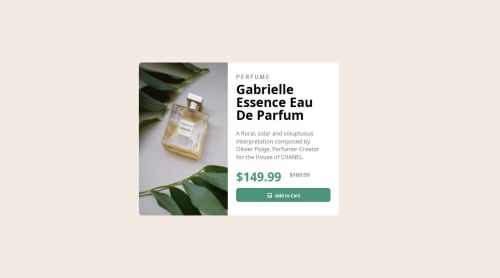
Product preview card component Using Flexbox, Grid and Media Queries
@Prototype-113322

Solution retrospective
What specific areas of your project would you like help with?
Is there anyone who can share a detailed video of the GRID layout with me? Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Muhammad Sarwar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord