Submitted over 3 years agoA solution to the Product preview card component challenge
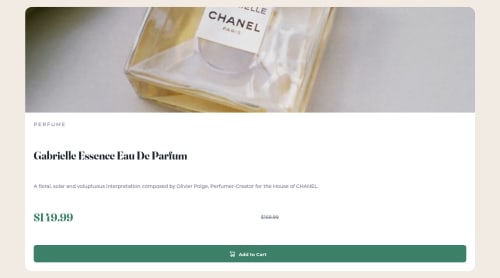
Product preview card component using flexbox
@alphardhafiz

Solution retrospective
how the best practice in this case? use grid or flexbox?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Buci's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord