
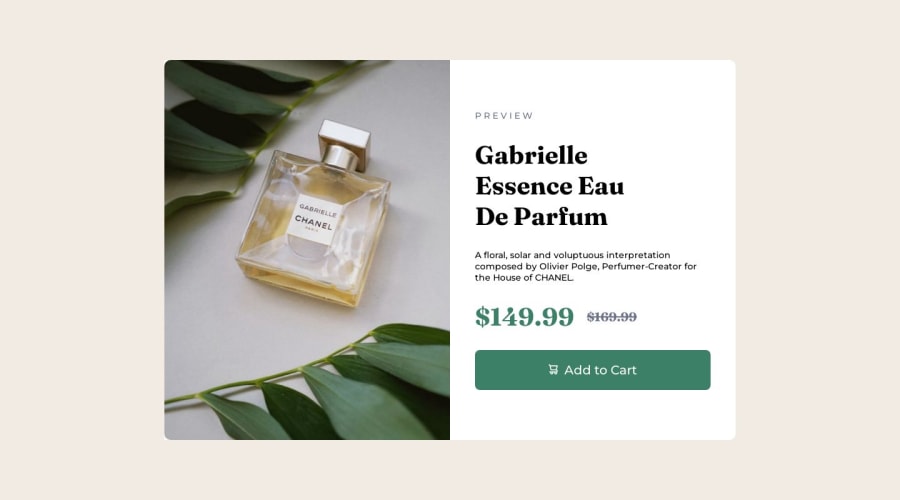
Product preview card component using flex box
Design comparison
Solution retrospective
I'd like to know where I went wrong about it since obviously, the final result looks way off than the original design.
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @AnAvilableUsername, Congratulations on completing this challenge!
Here's one tip about alignment
The approach you've used to center this card vertically is not the best way, because using margins you don't have much control over the component when it scales. My suggestion is that you do this alignment with
flexboxusing the body as a reference for the container.The first thing you need to do is to remove the margins used to align it, then apply
min-height: 100vhto make the body height size becomes 100% of the screen height, this way you make sure that whatever the situation the child element (the container) align the body withdisplay: flexandalign-items: center/justify-items: center.body { min-height: 100vh; background-color: hsl(30deg, 38%, 92%); display: flex; align-items: center; justify-content: center; flex-direction: column; }REMOVE THE MARGIN
.container__main { /* margin: 30rem auto; */ display: flex; background-color: hsl(0deg, 0%, 100%); border-radius: 0 1rem 1rem 0; }✌️ I hope this helps you and happy coding!
Marked as helpful1 - @hyrongennikePosted about 2 years ago
Hi @AnAvilableUsername,
Congrats on completing the challenge
You can replace your body with the following one to center the card on the page.
.container { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; margin: 1rem; } section.container__main { margin: 0; }Hope this is helpful.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
