
Submitted over 1 year ago
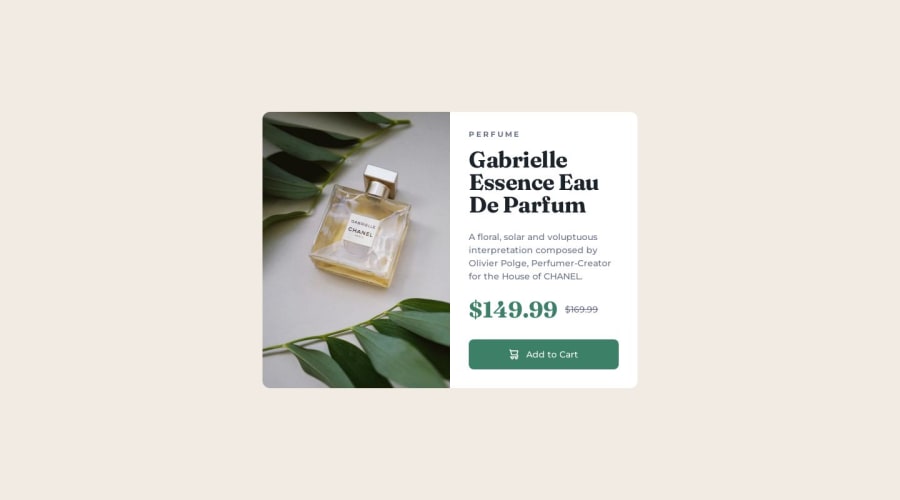
Product preview card component using desktop first work flow
#accessibility
@Abu-Sman
Design comparison
SolutionDesign
Solution retrospective
Feedback is always appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
