
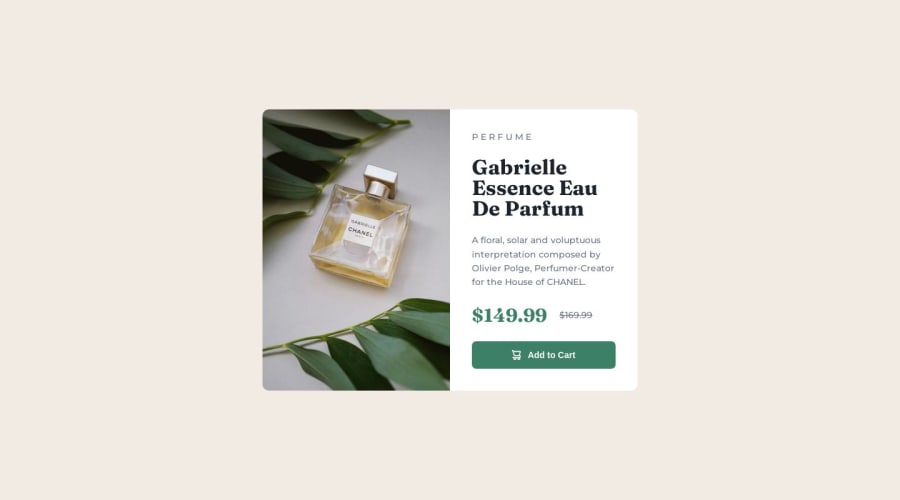
Product preview card component using CSS Grid, BEM and CSS Variables
Design comparison
Solution retrospective
Can anyone explain the best use cases for Grid and Flexbox? I tried making this in Flexbox first, but it seemed very cumbersome so I read up on Grid and it seemed a lot more controllable.
Apart from nav bars and the odd horizontal or vertical scaling content, would people primarily just use Grid now a days?
Community feedback
- @0xabdulkhaliqPosted almost 2 years ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
BODY MEASUREMENTS 📐:
- Use
min-height: 100vhforbodyinstead ofheight: 100vh. Setting theheight: 100vhmay result in the component being cut off on smaller screens, such as mobile devices in landscape orientation.
- For example; if we set
height: 100vhthen thebodywill have100vhheight no matter what. Even if the content spans more than100vhof viewport.
- But if we set
min-height: 100vhthen thebodywill start at100vh, if the content pushes thebodybeyond100vhit will continue growing. However if you have content that takes less than100vhit will still take100vhin space.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful2@peanutbutterjllyPosted almost 2 years ago@0xAbdulKhalid
very good point and nice tip.
I almost always learn from the advice that you give, keep it up there.
0 - @peanutbutterjllyPosted almost 2 years ago
First off, let me say your solution looks great!
As far as Flexbox or Grid, it really comes down to your personal preference in my opinion.
I tend to use Grid to layout the page and Flex on smaller 'components' (think nav-bars, footers, cards, etc.) but it really comes down to what you feel more comfortable with.
With great browser support for both tools, you can use either freely.
Good job with this challenge and good question!
Marked as helpful0 - @mukwende2000Posted almost 2 years ago
Flexbox is prefered here, grid is for more complex layout, 2d layouts to be precise.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
