
Submitted about 1 year ago
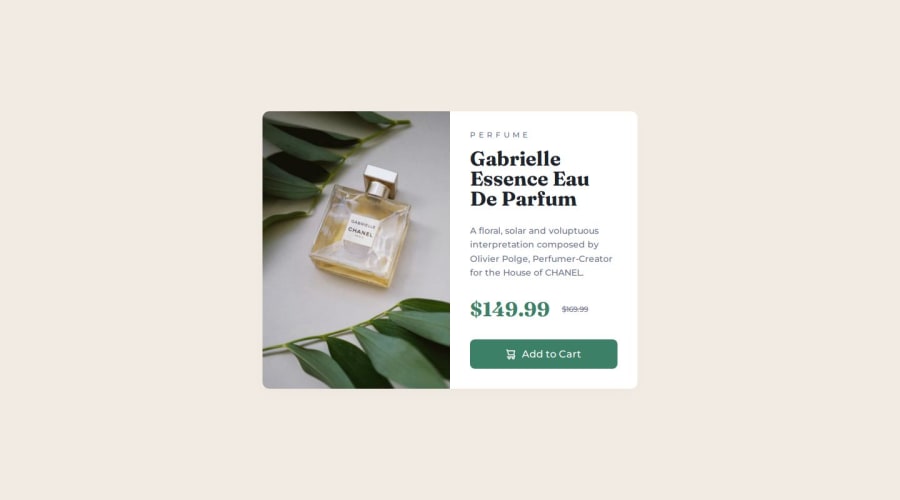
Product Preview Card Component Using CSS Grid & Flexbox
@aykinsancakli
Design comparison
SolutionDesign
Solution retrospective
I think it's pretty close... 🤔
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
