
Submitted over 2 years ago
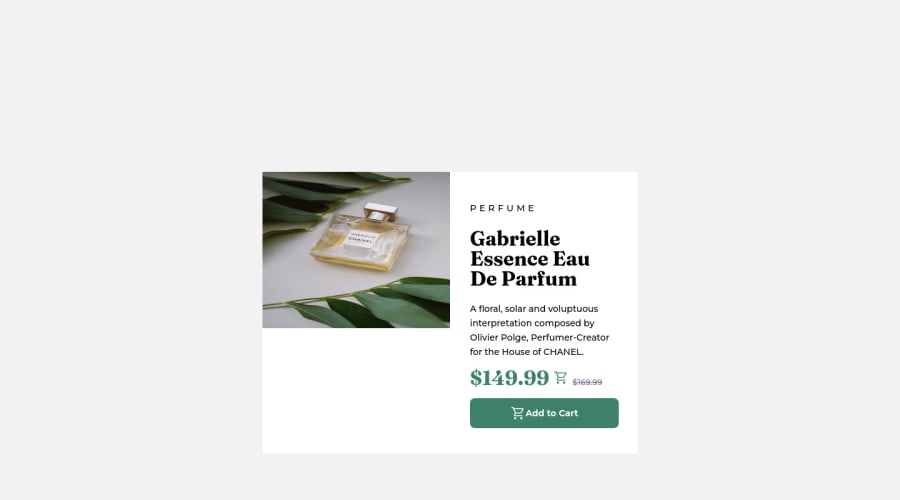
Product preview card component using css flexbox
#accessibility
@deefx8331
Design comparison
SolutionDesign
Solution retrospective
My first challenge, let's go✨✨
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
