
Submitted almost 2 years ago
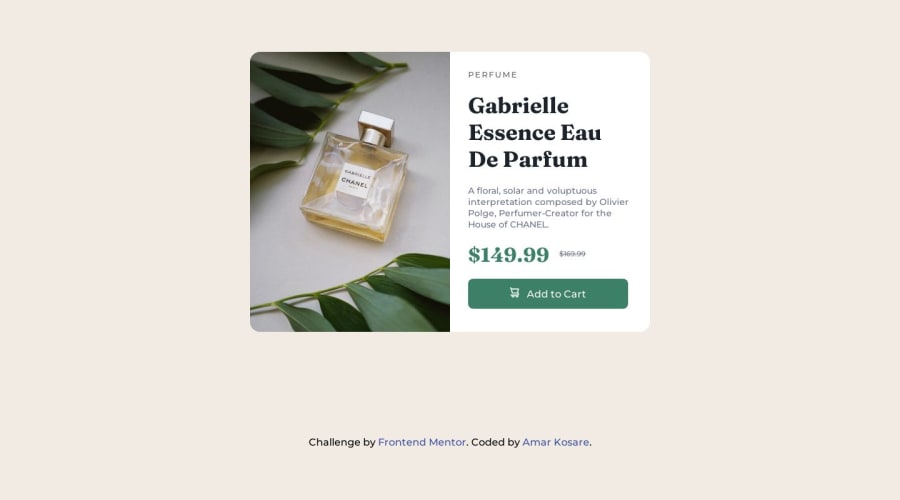
Product preview card component using CSS flex box
@amar215
Design comparison
SolutionDesign
Solution retrospective
Tried my best to make it exactly as it was.
A little challenge I faced was when I was positioning the prices.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
