
Submitted over 2 years ago
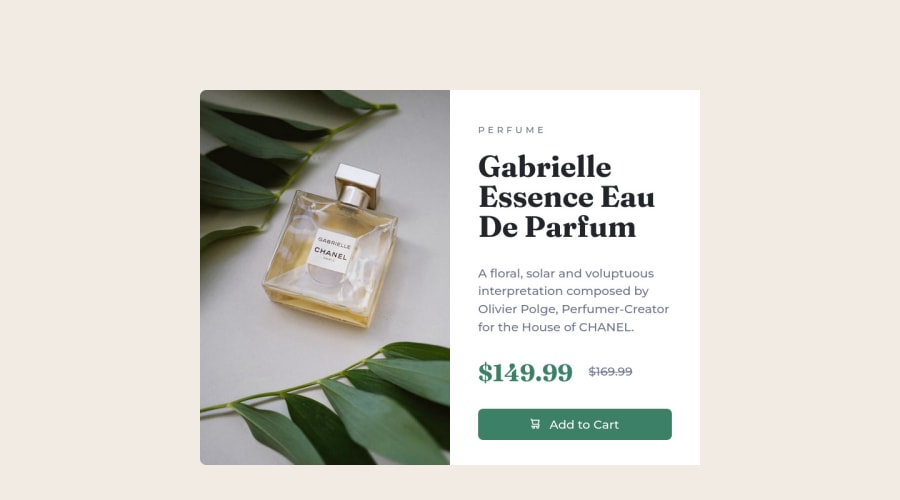
Product Preview Card Component Using CSS Flex and Media Query
#sass/scss
@Onyinyexyz
Design comparison
SolutionDesign
Solution retrospective
Hey guys,
This was a tough one, for my coding level at the moment of course. I especially found it difficult making the layout responsive on mobile and I am somehow unsure of my media queries although the code works. Kindly advise on best practices.
This is my first challenge on Frontend Mentor. Please don't pass without leaving a feedback.
Thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
